HTML Là Gì ? Khám Phá Chức Năng Của HTML Trong Việc Phát Triển Website
HTML là một khái niệm rất quen thuộc với cộng đồng lập trình viên và cũng là nền tảng kiến thức cơ bản mà bất cứ ai học tập/nghiên cứu trong ngành Công nghệ thông tin (CNTT) đều phải tìm hiểu. Dòng lệnh HTML luôn hiện hữu trước mắt khi sử dụng internet nhưng đa phần người dùng vẫn chưa thực sự hiểu rõ HTML là gì. Đừng bỏ lỡ bài viết, Học Viện Công Nghệ Thông Tin – Hướng Nghiệp Á Âu - BiBi.edu.vn sẽ giúp bạn khám phá chi tiết nhất về chủ đề ngôn ngữ HTML là gì và những vai trò quan trọng của nó trong thế giới lập trình.
HTML có phải ngôn ngữ lập trình không là thắc mắc của nhiều người khi bắt đầu học lập trình web (Ảnh: Internet)
HTML là gì?
HTML là tên viết tắt của cụm Hyper Text Markup Language – Ngôn ngữ đánh dấu siêu văn bản, được thiết kế để tạo các trang web trên World Wide Web.
HTML không phải là ngôn ngữ lập trình vì nó không thể thực hiện được các tính năng động và chủ yếu được sử dụng để định dạng lại bố cục, cấu trúc các thành phần trong trang web như titles, heading, blockquotes… HTML hoạt động như bộ khung chính của trang web, giúp định hình nội dung, hình ảnh, liên kết và các yếu tố khác trên trong chương trình.
HTML là một trong những ngôn ngữ cốt lõi trong lĩnh vực thiết kế và lập trình web (Ảnh: Internet)
HTML là một trong những ngôn ngữ web được phát triển đầu tiên, với cú pháp câu lệnh đơn giản, được cấu tạo từ các ký tự nằm bên trong dấu < >.
Một ưu điểm nổi bật của HTML là có thể hiển thị trên rất nhiều hệ điều hành khác nhau như Windows, macOS, Linux… Ngôn ngữ này được sử dụng rất rộng rãi khi có thể hoạt động mượt mà trên hầu hết các hệ trình duyệt phổ biến hiện nay như Chrome, Safari hay Mozilla Firefox.
Vai trò của HTML
HTML giúp tổ chức và định dạng các thành phần nội dung trong trang web như văn bản, hình ảnh, âm thanh, video, link liên kết… Ngôn ngữ đánh dấu siêu văn bản này giúp trang web trở nên đa dạng, phong phú và tối ưu hóa cách hiển thị nội dung trong chương trình.
Những phiên bản hiện đại của ngôn ngữ HTML còn được sử dụng để thiết kế giao diện website. Tuy nhiên, HTML không hoạt động độc lập mà thường kết hợp với công nghệ như CSS, JavaScript… để tạo ra trang web hoàn chỉnh, sinh động, mang đến trải nghiệm tốt nhất cho người dùng.
Các thẻ HTML thông dụng nhất
HTML sử dụng hệ thống thẻ (tag) để đánh dấu các phần tử trên trang web. Các thẻ này được đặt trong dấu ngoặc với cấu trúc <tên thẻ>. Dưới đây là một số thẻ thường được sử dụng nhiều nhất trong HTML:
- <html>: Đây là thẻ bắt đầu của văn bản HTML, bao bọc toàn bộ nội dung của chương trình và là dấu hiệu để trình duyệt hiểu rằng đây là một file HTML.
- <head>: Thẻ chứa thông tin của trang web như tiêu đề trang, charset…
- <body>: Đây là phần chứa nội dung chính của trang web mà người dùng nhìn thấy trên trình duyệt.
- <h1> đến <h6>: Hiển thị tiêu đề của các heading trong bài viết, lần lượt theo cấp độ <h1> là tiêu đề quan trọng nhất và tới <h6> là tiêu đề ít quan trọng hơn.
- <p>: Thẻ chứa các đoạn văn bản của trang web.
- <img>: Thẻ hiển thị hình ảnh.
- <video>: Thẻ phát video.
- <audio>: Thẻ phát âm thanh.
- <a>: Thẻ tạo liên kết.
- <table>: Thẻ tạo bảng.
- <span>: Thẻ chứa nội dung.
- <div>: Chứa nhiều phần tử để tạo bố cục cho trang web.
Mỗi thành tố trong HTML đều được định dạng bằng một thẻ tag (Ảnh: Internet)
Cấu trúc cơ bản của một trang HTML
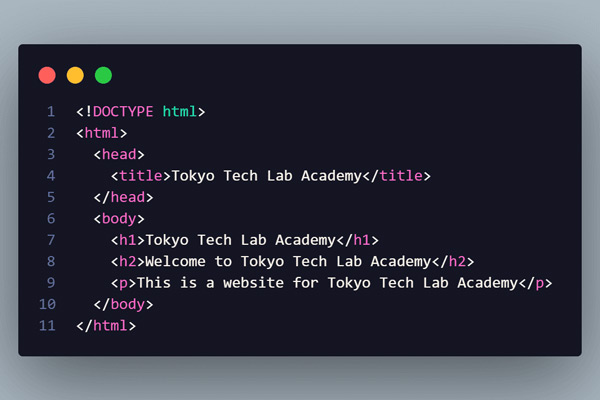
Một trang web cơ bản của HTML bao gồm 3 phần chính là: <!DOCTYPE html>, thẻ <head> và các phần tử trong thẻ <body>. Cụ thể, chức năng chính của 3 phần như sau:
<!DOCTYPE html>: Là cấu trúc thẻ xuất hiện trên cùng của văn bản HTML để trình duyệt máy tính có thể hiểu được chương trình đang sử dụng phiên bản HTML nào.
Thẻ <head>: Chứa tiêu đề của chương trình và các nội dung nhằm phục vụ SEO. Trong đó, tiêu đề được hiển thị trên trình duyệt web mà người dùng có thể nhìn thấy chính là nội dung nằm giữa cặp thẻ <title>.
Các phần tử trong thẻ <body>: Thể hiện chi tiết, đầy đủ nội dung trong chương trình như tiêu đề bài viết, nội dung bài biết, các yếu tố hình ảnh, âm thanh, video, logo, link…
Cấu trúc cơ bản của HTML có thể hiển thị chính xác trên nhiều trình duyệt (Ảnh: Internet)
Tìm hiểu về HTML5 – Phiên bản mới nhất của HTML
HTML5 là phiên bản mới nhất của HTML, được tích hợp nhiều tính năng hữu ích và hiện đại. Với HTML5, nhà phát triển có thể thêm vào chương trình nhiều yếu tố mới để tăng tính tương tác của giao diện web với người dùng. Trong đó, một số ứng dụng như SVG, Canvas… được HTML hỗ trợ để tăng khả năng phục vụ tính đa phương tiện mà không cần phải phụ thuộc vào bên thứ ba.
Những ưu điểm khi sử dụng ngôn ngữ HTML5:
- Không cần khởi tạo cookies: Với tất cả phiên bản cũ của HTML, người dùng phải tạo cookies trước khi muốn lưu bất kỳ thông tin nào và với HTML5, developer có thể tiết kiệm được thời gian khi bỏ qua công đoạn này.
- Cải thiện khả năng đa phương tiện: HTML5 tích hợp thêm các thẻ mới như <svg>, <canvas>…, người dùng có thể hiển thị đồ họa trực tiếp trên trang web mà không cần sử dụng ứng dụng bên ngoài.
- Hỗ trợ API mới: HTML5 được tích hợp một số API mới như Geolocation, getCurrentPosition, watchPosition, clearWatch… giúp developer phát triển các ứng dụng web phức tạp.
- Tối ưu hóa cho thiết bị di động: HTML5 được thiết kế để tương thích tốt với các thiết bị di động, giúp trang web hoạt động mượt mà trên điện thoại và máy tính bảng.
HTML5 có nhiều ưu điểm vượt trội hơn so với những phiên bản trước đó (Ảnh: Internet)
Ứng dụng của HTML trong lập trình Web
Khởi tạo và lưu trữ nội dung
Nếu trang web muốn hiển thị nội dung đến người dùng thì phải thông qua ngôn ngữ HTML để trình duyệt có thể hiểu và hiển thị hiệu quả. Ngoài ra, với những tính năng mới của phiên bản hiện đại, HTML cho phép trang web lưu trữ ứng dụng dễ dàng bằng LocalStorage, IndexDB…
Thiết kế giao diện
Phiên bản HTML5 ra đời đã nâng cấp khả năng thiết kế giao diện website của HTML. Hiện rất nhiều lập trình viên lựa chọn ngôn ngữ HTML5 và phối hợp với công nghệ CSS để thiết kế giao diện trang web sinh động, tăng cường trải nghiệm cho người dùng.
Lập trình tương tác
HTML có khả năng tăng tính tương tác khi kết hợp thêm các mã code JavaScript để tạo những hiệu ứng sinh động trên trang web.
Phát triển game
Bộ ba công cụ HTML5, CSS3, JavaScript được tích hợp thêm API xử lý đồ họa hiện đại và nhiều tính năng chuyển động mượt mà, được ứng dụng trong việc phát triển hoàn chỉnh nhiều tựa game hấp dẫn.
HTML được ứng dụng rộng rãi trong lĩnh vực lập trình web (Ảnh: Internet)
Dù HTML không hội tụ đầy đủ chức năng của một ngôn ngữ lập trình thuần túy nhưng loại ngôn ngữ đánh dấu siêu văn bản này đóng vai trò quan trọng trong việc tổ chức bố cục, trình bày nội dung và thiết kế giao diện trang web. Hy vọng, bài viết trên sẽ giúp bạn hiểu rõ khái niệm HTML là gì và các kiến thức quan trọng liên quan đến ngôn ngữ HTML. Đừng quên theo dõi những bài viết tiếp theo của Học Viện Công Nghệ Thông Tin – Hướng Nghiệp Á Âu - BiBi.edu.vn để cập nhật thêm nhiều thông tin và kiến thức mới học thiết kế website bạn nhé!













Ý kiến của bạn