CSS Là Gì? Vai Trò Và Ứng Dụng Của CSS Trong Thiết Kế Website
CSS (Cascading Style Sheets) là một ngôn ngữ biểu diễn rất quan trọng để các trang web được viết bằng HTML hoặc XML trở nên sinh động và lôi cuốn người dùng hơn. Không thể phủ nhận, ngoài yếu tố nội dung thì khả năng hiển thị, hiệu ứng trang web có vai trò rất lớn để “giữ chân” người đọc. Với khả năng tạo trang web sở hữu diện mạo đẹp mắt, chuyên nghiệp, CSS được cộng đồng developer sử dụng phổ biến trong việc thiết kế và phát triển hệ thống website. Để hiểu rõ hơn về khái niệm CSS là gì và CSS dùng để làm gì, mời bạn cùng Học Viện Công Nghệ Thông Tin – Hướng Nghiệp Á Âu - BiBi.edu.vn khám phá chi tiết thông qua bài viết dưới đây nhé!
CSS rất cần thiết trong việc kiểm soát giao diện và hiệu ứng hiển thị của website (Ảnh: Internet)
CSS là gì?
CSS là một ngôn ngữ biểu diễn (style language), được dùng thiết kế giao diện trang web. Ngôn ngữ này được developer sử dụng để trình bày và trang trí các phần tử trong trang web như font chữ, màu sắc, bố cục, chuyển động, khoảng cách, hình ảnh, bảng biểu, đồ họa…
Với CSS, nhà phát triển có thể dễ dàng thiết kế, quản lý và cập nhật liên tục giao diện trang web mà không ảnh hưởng đến nội dung chương trình khi chức năng của ngôn ngữ này hoàn toàn tách biệt với nội dung văn bản. HTML và CSS là hai ngôn ngữ luôn song hành với nhau trong việc phát triển website, khi HTML đảm nhiệm vai trò tạo nên khung sườn nội dung thì CSS có chức năng làm cho trang web trở nên sinh động và lôi cuốn hơn.
CSS và HTML là hai thành phần không thể thiếu để tạo nên một trang web hoàn chỉnh (Ảnh: Internet)
Được phát hành lần đầu vào năm 1996, hiện nay CSS đã trải qua 4 phiên bản cập nhật khi liên tục tích hợp thêm nhiều chức năng mới, được ký hiệu theo cấp độ tăng dần là CSS1, CSS2, CSS3, CSS4. Trong lĩnh vực học lập trình web và phát triển web, CSS vẫn là một ngôn ngữ thịnh hành và được sử dụng rộng rãi trong hàng tỷ trang web trên toàn thế giới.
Vai trò của CSS
Kiểm soát thiết kế và bố cục
CSS giúp nhà phát triển sáng tạo hiệu ứng thu hút cho các element như font chữ, bố cục, hình ảnh, màu sắc, kích thước… của trang web.
Tăng khả năng cập nhật Web
Lập trình viên thiết kế giao diện trang web bằng một file CSS riêng, hoàn toàn tách biệt với phần nội dung nên developer có thể dễ dàng thay đổi và tùy chỉnh giao diện mà không làm ảnh hưởng đến nội dung văn bản.
Tối ưu hóa hiệu suất
CSS giúp tối ưu hóa hiệu suất và tăng tốc độ tải trang, từ đó cải thiện trải nghiệm người dùng.
Tăng khả năng thích ứng
Ngôn ngữ CSS có khả năng tương thích với nhiều kích thước màn hình khác nhau nên có thể hiển thị tốt trên đa dạng các thiết bị như PC, laptop, điện thoại, máy tính bảng…
Tương thích với nhiều trình duyệt
Tương tự với HTML, CSS cũng có khả năng tương thích hiệu quả với các trình duyệt hàng đầu hiện nay như Chrome, Safari hay Mozilla Firefox.
Tăng tính chuyên nghiệp và hiện đại
CSS cho phép lập trình viên thỏa sức sáng tạo để hoàn chỉnh trang web có diện mạo và chuyển động mượt mà, chuyên nghiệp để đáp ứng tốt nhu cầu của khách hàng.
Vai trò chính của CSS là tạo trang web với diện mạo chuyên nghiệp và thân thiện với người dùng (Ảnh: Internet)
Cấu trúc cơ bản của CSS
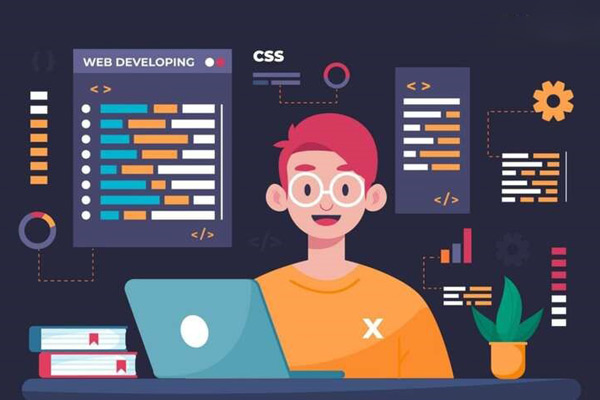
Ví dụ cơ bản về cấu trúc của ngôn ngữ CSS (Ảnh: Internet)
Bố cục của một đoạn CSS được chia thành 3 thành phần chính, chức năng cụ thể của từng thành phần như sau:
- Selector (Bộ chọn): Đây là câu lệnh CSS chọn các phần tử trong HTML để tạo hiệu ứng cho chúng. Selector có thể được xác định bằng tên HTML, class hoặc ID hoặc các thuộc tính của HTML.
- Property (Thuộc tính): Thành phần này chính là thuộc tính mà bạn muốn áp dụng cho các phần tử đã được chọn trong HTML. Ví dụ về các thuộc tính thường được định dạng cho các phần tử là màu sắc (color), kích thước (size), bề mặt tiếp xúc (padding, margin), font chữ (font-family), độ dày (font-weight) và nhiều thuộc tính khác.
- Value (Giá trị): Đây chính là kết quả cuối cùng mà bạn muốn áp dụng cho thuộc tính của các phần tử trong HTML. Theo như ví dụ trong hình ảnh trên, chương trình CSS đang muốn thiết lập màu chữ của đoạn văn bản chuyển sang màu đỏ thì giá trị của thuộc tính “color” là “red”.
Các khái niệm quan trọng trong CSS
Thuộc tính về định dạng văn bản
- Line-height: Định dạng độ cao cho dòng chữ.
- Text-align: Canh lề văn bản.
- Text-decoration: Tùy chỉnh kiểu gạch ngang, gạch chân hay gạch chấm cho dòng chữ.
Thuộc tính về định dạng hình ảnh
- Background-size: Tùy chỉnh kích thước hình ảnh.
- Background-image: Đặt hình nền cho phần tử.
- Object-fit: Điều chỉnh kích thước và hình thức hiển thị cho hình ảnh.
Thuộc tính về văn bản
- Font-family: Tùy chọn kiểu chữ.
- Font-size: Tùy chọn kích thước chữ.
- Font-weight: Tùy chọn độ đậm của chữ.
Thuộc tính về màu sắc
- Color: Điều chỉnh màu sắc văn bản.
- Opacity: Điều chỉnh độ mờ của các phần tử.
- Background-color: Thay đổi màu nền cho văn bản.
Thuộc tính về bố cục và cách hiển thị
- Position: Xác định vị trí của phần tử trong chương trình.
- Float: Kiểm soát vị trí của một phần tử với các phần tử xung quanh.
- Display: Lựa chọn phần tử sẽ hiển thị trong chương trình.
Thuộc tính về Box Model
- Height và Width: Xác định độ cao và độ rộng cho phần tử.
- Border: Thêm đường viền cho phần tử.
- Padding: Quy định khoảng cách bên trong của các phần tử.
- Margin: Quy định khoảng cách bên ngoài của các phần tử.
Phân biệt sự khác nhau giữa HTML Và CSS
CSS và HTML đều là hai ngôn ngữ quen thuộc và thường đi đôi với nhau trong việc phát triển hệ thống website, là bộ công cụ hỗ trợ quan trọng cho các lập trình viên front-end.
Với HTML, ngôn ngữ này được sử dụng để mô tả nội dung của văn bản như tiêu đề, đoạn văn, hình ảnh, video, bảng biểu, âm thanh… và định dạng chúng để trở thành một chương trình hoàn chỉnh. HTML làm việc dựa trên cấu trúc thẻ và thuộc tính để xác định nội dung, bố cục hiển thị của các đoạn văn bản trong chương trình.
Sau khi dùng ngôn ngữ đánh dấu siêu văn bản HTML để tạo bộ khung sườn cho chương trình thì bước tiếp theo, developer sẽ tiếp tục sử dụng CSS để thiết kế và định dạng lại cách hiển thị của các phần tử trong HTML. Ngôn ngữ CSS cho phép lập trình viên thay đổi và điều chỉnh các thuộc tính như kiểu chữ, màu chữ, kích thước, thêm hiệu ứng, đường viền… nhằm giúp website có kiểu dáng và hình thức bắt mắt hơn.
Hiểu một cách đơn giản, HTML phụ trách về mặt nội dung còn CSS đảm nhiệm vai trò thiết kế giao diện. Vì thế, HTML và CSS luôn đi chung với nhau và hỗ trợ lẫn nhau trong lĩnh vực lập trình web.
HTML và CSS được ví như cánh tay trái và cánh tay phải đắc lực của các developer (Ảnh: Internet)
Nhờ CSS, giao diện của các trang web không những trở nên sinh động, đẹp mắt hơn mà còn giúp lập trình viên dễ dàng thay đổi và tùy chỉnh về mặt hiển thị. Ngôn ngữ CSS giúp các nhà phát triển có thể tạo ra sản phẩm trang web chuyên nghiệp, thu hút người dùng, từ đó thúc đẩy số lượng data truy cập vào trang web ngày càng nhiều. Hy vọng, bài viết trên sẽ giúp bạn hiểu rõ ngôn ngữ CSS là gì cũng như những kiến thức liên quan đến CSS. Đừng quên theo dõi những bài viết tiếp theo của Học Viện Công Nghệ Thông Tin – Hướng Nghiệp Á Âu - BiBi.edu.vn để cập nhật thêm nhiều thông tin và kiến thức mới nhất trong ngành CNTT bạn nhé!












Ý kiến của bạn